Версия для слабовидящих - нюансы разработки
Все студии создания сайтов с 1 января 2016 должны добавить на свой интернет проект версию для слабовидящих.
С недавнего времени данная процедура является обязательной в отношении к интернет ресурсам образовательных, медицинских и государственных учреждений. И если по каким-то причинам данное требование до конца 2016 года выполнено не будет — это влечет за собой наложение административного штрафа.
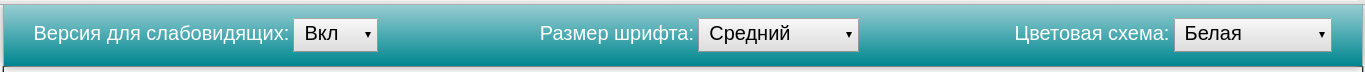
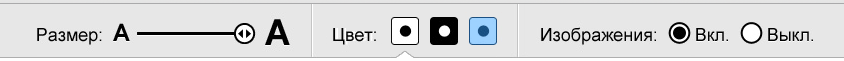
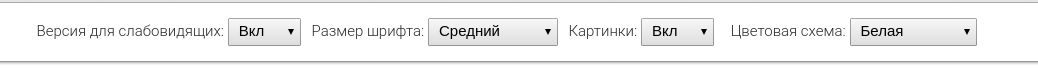
Примеры рабочих панелей:



Преимущества версии для слабовидящих:
- В первую очередь версия для слабовидящих улучшает юзабилити сайта для лиц с ограниченными возможностями
- Администраторы web проектов получают дополнительный охват и, как следствие, дополнительную прибыль
Какие основные возможности должны быть включены в версию сайта для слабовидящих:
- Изменение шрифта
- Изменение цветовой гаммы фона сайта и блоков
- Изменение цвета текста
- Возможность отключение медиафайлов
Как добавить на сайт версию для слабовидящих?
С этого момента начнем рассматривать техническую часть вопроса по работе с версией для слабовидящих. У веб разработчика есть несколько способов как выполнить поставленную задачу, но базовые приёмы сводятся к простым правилам и техникам. Давайте рассмотрим их по порядку:
- Версия для слабовидящих должна работать в режиме реального времени и без перезагрузки страницы, поэтому её нужно делать в виде javascript плагина. Те разработчики, кто пользуются фреймворками, могут написать плагин, например, для jQuery
- Инициализироваться плагин должен первым и после полной загрузки страницы, что бы изменения коснулись всех DOM-элементов
- Вне зависимости от ваших навыков в области программирования, базовый принцип функционирования версии для слабовидящих сводится к навешиванию классов на тег. Немного остановимся на этом пункте.
Допустим вы активировали плагин и первое что должно произойти — это добавление основного класса к названному тегу. Должно получиться примерно следующее:
jQuery:
$('body').addClass('bad-eye');
HTML:
<body class='bad-eye'>
...
</body>Что это значит? Всё просто! Добавленный класс перекроет все стили, находящиеся внутри. Теперь, если мы хотим увеличить шрифт, мы добавляем следующий класс и нужные нам CSS свойства:
jQuery:
$('body').addClass('big-size');
HTML:
<body class='bad-eye big-size'>
...
</div>CSS:
.bad-eye.big-size{font-size: 3em;}
То же самое следует делать при изменение цвета фона или текста. В результате мы обращаемся к нашим классам через основной ('.bad-eye'), что исключает поломку css стилей всего сайта. - Информацию об активности плагина, о текущем размере шрифта, цвете фона и текста мы храним в cookie браузера. Записываем их туда и стираем с использованием всё того же javascript.
Рекомендации по настройке версии для слабовидящих:
- Прописывать размер шрифтов лучше в относительных единицах — em. То есть в тех, которые определяются по текущему контексту. Это позволяет получить правильное изменение всех шрифтов в зависимости от масштаба страницы
- Не забываем про то, что люди встречаются как близорукие, так и дальнозоркие. Поэтому задавать шрифты нужно не только большие, но и маленькие
- При активации плагина желательно сразу отключать все картинки, слайдеры и прочую инфографику, оставляя при этом самую необходимую информацию.
- Попросите дизайнера грамотно оценить как будет выглядеть тот или иной блок в версии сайта для слабовидящих. Для лучшего результата возможно придется что-то изменить.
- При установке cookie с данными по плагину, не забываем записывать их ко всему сайту, а не для текущей страницы. Это поможет избежать в будущем проблему неработоспособности версии на разных разделах сайта.
На этом наш небольшой урок подошел к концу. Если у вас по каким-либо причинам не получается самостоятельно настроить версию для слабовидящих, то команда ClickON сделает это за вас профессионально и в самые быстрые сроки.












































Иван
Спасибо за подробную статью! Есть вопрос, почему если я вешаю класс на body, то стили не действуют?
nikita
Иван, скорее всего нарушен приоритет в стилях. Попробуйте переопределить основные стили, добавив к ним окончание !important, например,.sizeBig{
font-size: 3em !important;
}